LiteMage Cache Installation Manual
LiteMage Cache is the world's fastest full page cache for Magento. The LiteMage Cache extension for Magento uses an improved version of LiteSpeed Cache to deliver superior caching using ESI implementation geared specifically for Magento pages.
This wiki will guide you through all the steps needed to install and set up the components of LiteMage Cache.
Quick Overview
LiteMage setup is easy for both dedicated and shared hosting environments. Here are the basic steps.
At the server level, you will need to:
- Get a LiteSpeed Enterprise 5.0+ License with the LiteMage Module (For more information on the available LiteMage tiers, visit Difference Between LiteMage Tiers)
For each Magento Store, you will need to:
- Install the LiteMage extension for Magento
- Turn on LiteMage through .htaccess
- Change the LiteMage extension's configuration to enable LiteMage
If you need any additional support or help installing and configuring LiteMage for your Magento store, have a look at our LiteMage Support page.
Detailed Installation Guide
Configure Server Level Cache Storage Settings
Server level cache storage needs to be configured properly for your environment. Select your server setup from the Web Server Configuration section of our LiteSpeed Cache Installation Guide and follow the instructions in the Set Server Level Cache Root section of your respective guide.
Turning on the LiteMage Module
The LiteMage module needs to be enabled for each Magento store. Add the code below to the .htaccess file under the root directory of each Magento installation:
<IfModule Litespeed> LiteMage on </IfModule>
LSWS 5.1.10 or Later - Setting “LiteMage on” in the code block above will cause the server to attempt to use shared private cache information to speed up page load times for first time visitors. This feature is only supported as of LiteMage 1.3.0 . If you are using an older version of LiteMage or want to disable this feature, change “LiteMage on” to “LiteMage safe”.
Note: If your .htaccess file is ever overwritten you must re-add this code for LiteMage to work.
Of course you will need to verify if .htaccess files have been enabled in the Apache configuration if LiteSpeed is running off of it.
Check your Apache configuration file for the related “Virtual Host” section and make sure the following is set:
<Directory /path/to/your/magento_store_installation> AllowOverride All </Directory>
Note: If set to “AllowOverride None”, .htaccess files will be disabled. Therefore LiteMage will not be enabled even if you place “LiteMage on” in .htaccess.
For cPanel users: The auto-generated main configuration file in /usr/local/apache/conf/httpd.conf may include other files like “/usr/local/apache/conf/userdata/std/2/test123/test123.com/*.conf”. You need to check all included files to ensure that .htaccess is enabled.
Alternatively, the enable code can be placed in the virtual host conf section instead of in .htaccess.
LiteMage Extension for Magento Installation
The LiteMage extension for Magento needs to be installed for each Magento installation. Varnish cache and other full page caches must also be disabled ( including Magento built in full page cache ). Normally locate the xml file for the modules located at app/etc/modules/, For example, Extendware_EWPageCache.xml, and change <active>true</active> to <active>false</active>. Alternatively, you can rename the xml to other name such as adding .disable to it: mv Extendware_EWPageCache.xml Extendware_EWPageCache.xml.disable. You will need to go to system→cache management→ Configuration (refresh the configuration) and flush the cache storage .
Note: Updating LiteMage will overwrite LiteMage's config.xml file; be sure to backup your config.xml file if you have made any customizations before updating LiteMage.
- Log into the Magento Admin Panel.
- Navigate to System → Configuration and under “GENERAL” in the left side menu, click “Web”. Under “Session Validation Settings” set Use SID on Frontend to “No”.
- If you currently have compilation enabled, please disable it by navigating to System → Tools → Compilation and clicking “Disable” at the top right.
- Navigate to System → Magento Connect → Magento Connect Manager. (You will be prompted to enter the Admin Panel password again)
- Get the LiteMage Extension from LiteSpeed site
- In the Magento Connect Manager, go to “Direct package file upload. Select the downloaded LiteMage package and then click “Upload”.
- At the top of the Magento Connect Manager, click “Return to Admin”.
- If you would like to re-enable compilation, you may do so now by navigating back to System → Tools → Compilation and clicking “Run Compilation Process”.
- Navigate to System → Configuration and in the left side menu under “LITEMAGE CACHE”, click “LiteMage Configuration”. (If it returns a 404 Error, log off and then log back in)
Note: If you are using any of our other LiteSpeed Cache plugins, please see Handling Logged-in Cookie Conflicts.
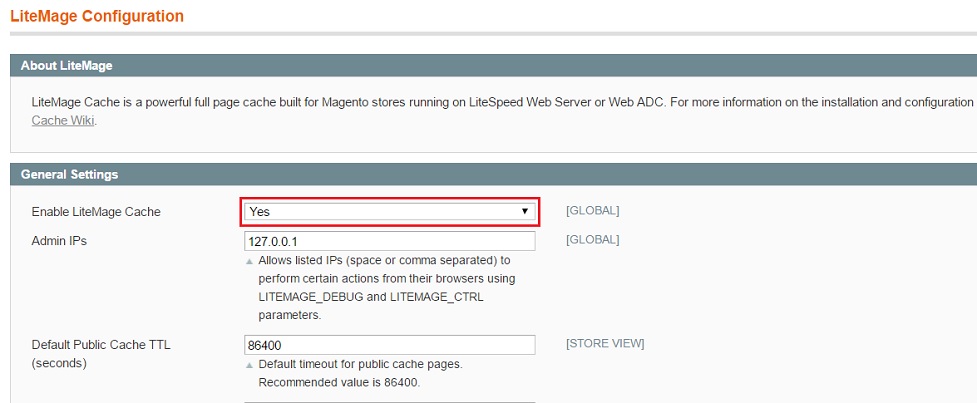
Turn LiteMage On/Off in Magento Configuration
- Navigate to System > Configuration, and in the left side menu under LITEMAGE CACHE, click LiteMage Configuration.
- Click the Save Config button at the top of the screen.
- Navigate to System > Cache Management. Under Cache Storage Management, check the box next to Configuration and click the Submit button to refresh the configuration cache.
Notes:
- To turn off LiteMage, set Enable LiteMage Cache to
Noand refresh the configuration cache again. - If you encounter a
Your installation of LiteSpeed Web Server does not have LiteMage enabled.error message, make sure that your LSWS has the LiteMage module and that you have enabled LiteMage in your Magento.htaccessfile. (Refer to the Turn on the LiteMage Module step above). - Once LiteMage Cache is enabled, a Flush LiteMage Cache button will show up under System > Cache Management. If you click Flush Magento Cache or Flush Cache Storage, it will automatically flush LiteMage Cache as well.
- For LiteMage to work correctly, you must have both Configuration and Layouts
Enabledunder System > Cache Management. If you are using Magento Enterprise, you must alsoDisablePage Cache. - LiteSpeed doesn't need anything from Blocks HTML output. Leave it
Enabledto start, but if it causes trouble, you can set it toDisabled.

Updating
Note: If you have made any customizations to LiteMage's "config.xml" file, you should first create a backup of this as it will be overwritten during the update process.
- From the Magento Admin Panel, navigate to System → Configuration and click “LiteMage Configuration” under “LITEMAGE CACHE”. Under “General Settings” set Enable LiteMage Cache to “No” and click “Save Config” at the top right.
- If compilation is currently enabled, navigate to “System → Tools → Compilation and click “Disable” at the top right.
- Navigate to System → Magento Connect → Magento Connect Manager
- Update LiteMage…
- Under “Manage Existing Extensions”, scroll down and find “LiteSpeed_LiteMage”.
- Select “Uninstall” from the drop-down menu and then click “Commit Changes”.
- In the Magento Connect Manager, go to “Direct package file upload”. Select the downloaded LiteMage package and then click “Upload”.
- Check the Magento Connect output frame at the bottom of the page to ensure that there were no errors during the install/upgrade process. If you run into an “Exception during cache and session cleaning” error, have a look at our Troubleshooting page on the matter.
- At the top of the Magento Connect Manager, click “Return to Admin”.
- If you would like to re-enable compilation, you may do so now by navigating back to System → Tools → Compilation and clicking “Run Compilation Process”.
- If you had made any previous customizations to LiteMage's “config.xml” file and would like to add these changes to the new “config.xml”:
- First check the new “config.xml” file for any syntax changes.
- Once you feel that you have a good understanding of the new “config.xml” file, determine if your previous customizations are still necessary and add them in accordingly.
- Navigate to System → Cache Management and check the box next to “Configuration”. With “Refresh” selected in the “Actions” drop-down menu, click “Submit”.
- Click “Flush LiteMage Cache”.
- Navigate to System → Configuration and in the left side menu under “LITEMAGE CACHE”, click “LiteMage Configuration”. (If it returns a 404 Error, log off and then log back in)
Testing
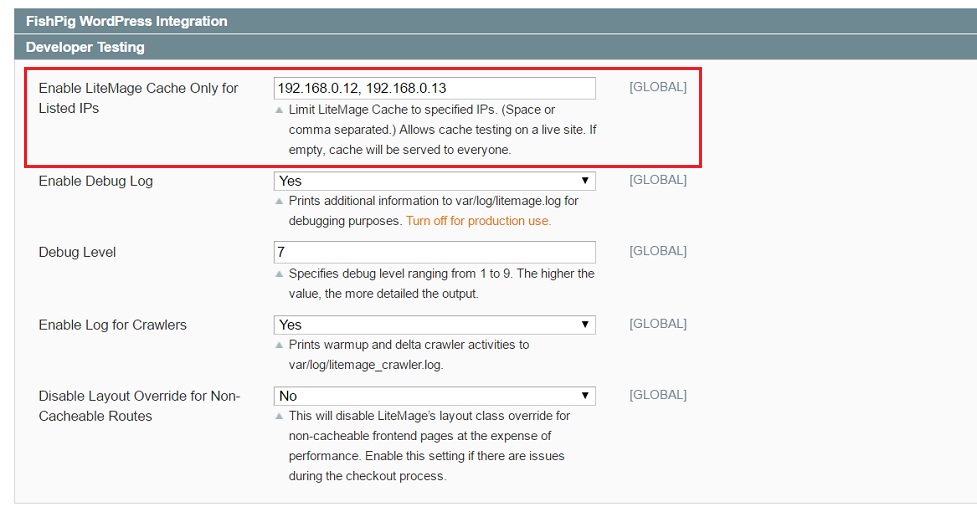
We suggest testing LiteMage in a pre-production environment. If you have to test LiteMage on a live site, be sure to use Enable LiteMage Cache Only for Listed IPs. This setting specifies certain IPs that will test caching while other IPs are served normally.
Use your browser's developer tool to check the response header for the HTML file. This can usually be done by right clicking on the page and selecting some form of “Inspect”. Then click on the “Network” tab in the inspector and reload the page. If you see “X-LiteSpeed-Cache: hit,litemage” in the response header for the HTML file(usually listed first), then the page is being served by LiteMage Cache. You should see “X-Litespeed-Cache:miss” for the first time visit page, then if you refresh the page, you should see “X-LiteSpeed-Cache: hit,litemage”. If this is not the case, please verify if there is any step missed from above, or try this wiki for troubleshooting steps.
If you see something like x-litespeed-cache-control:public,max-age=86400 and x-litespeed-tag after refresing a few times but still no x-litespeed-cache:miss,litemage or x-litespeed-cache:hit,litemage, the common reason is a cache root permission problem. virtual host cache root is normally set to /home/$USER/lscache and it should be owned by nobody:user instead of user:user. If somehow you manually created this directory with user:user ownership, or you manually changed it to user:user ownership, there will be a cache module write permission issue as described above. You may also encounter the issue with some old cache files. To fix the problem, remove the /home/$USER/lscache folder completely and restart the web server. The cache root folder (normally /home/$USER/lscache) will be created with correct ownership and permissions automatically during the restart. After restart, you should see the x-litespeed-cache:hit,litemage header.
You can setup cache warmup to warmup your litmage to ensure visitors' browsing served from cache instead of backend php and avoid “X-Litespeed-Cache:miss”.
The default configuration for the LiteMage extension should work with most Magento installations out-of-box. If you need any additional support or help installing and configuring LiteMage for your Magento store, have a look at our LiteMage Support page.