Table of Contents
Djano Web framework with Gunicorn
On a shared hosting environment with cPanel/WHM installed, we can use Litespeed Enterprise to host Django app on per account basis by proxying content to gunicorn.
Step 1: Create Django Project
First step is to create your Django project, in this article I assume that you have already created a cPanel account for your domain and its home is /home/litespeed/public_html
Install Django using:
easy_install django
Create a Django project:
cd /home/litespeed/public_html django-admin startproject djangoproject
This will create a folder djangoproject in the home directory of your domain, this folder contains necessary files to run a Django project.
Before we move our to serve this over Litespeed, we can make sure that our project is created successfully and it's working with Django development server.
Note:
In your django settings file which will be located at /home/litespeed/public_html/djangoproject/djangoproject/settings.py, you need to allow your current server ip to be in the list of allowed hosts, you can only allow your ip or allow all IPs using:
ALLOWED_HOSTS = ['*']
Or
ALLOWED_HOSTS = ['<IP Address>'] This will allow only your virtual machine IP.
If you do not do this you will receive an error that this host is not allowed to run your Django project, once done run the following command to test your project:
cd /home/litespeed/public_html/djangoproject python manage.py runserver <IP Address>:8000
This command will start Django development server, you can open your browser and enter your IP followed by the port you have used, if you see something like the image below, then you are good to continue with the setup, otherwise, make sure you have followed the steps correctly:
That means your Django project is working fine. On the console press CONTROL-C to stop the development server so that we can continue with our setup. Please note that this development server does not have to do anything with our setup, it is just to make sure that our Django project is running fine so that later we don’t run into any issues.
Step 2: Install Gunicorn
One of the easiest ways to setup Django project in a production environment is by using gunicorn to handle the dynamic content and let LiteSpeed take care of static content and user connections.
easy_install gunicorn
Note: Can also use pip
This will install gunicorn.
Step 3: Setup Gunicorn!
I am going to use gunicorn socket and enable gunicorn at system startup, you can have your own setup of gunicorn but LiteSpeed setup will not change, so it is completely up to you. We’ve to create 3 files.
/etc/systemd/system/gunicorn.socket
Description=gunicorn socket [Socket] ListenStream=127.0.0.1:5003 [Install] WantedBy=sockets.target
127.0.0.1:5003 is the address we are going to send traffic to, you can change the port as per your liking.
/etc/systemd/system/gunicorn.service
[Unit]
Description=gunicorn daemon
Requires=gunicorn.socket
After=network.target
[Service]
PIDFile=/run/gunicorn/pid
User= someuser
Group= someuser
RuntimeDirectory=gunicorn
WorkingDirectory=/home/litespeed/public_html/djangoproject
ExecStart=/usr/bin/gunicorn --pid /run/gunicorn/pid \
--bind 127.0.0.1:5003 djangoproject.wsgi
ExecReload=/bin/kill -s HUP $MAINPID
ExecStop=/bin/kill -s TERM $MAINPID
PrivateTmp=true
[Install]
WantedBy=multi-user.target
This file contains four important elements.
- WorkingDirectory =
/home/litespeed/public_html/djangoproject(This is the directory where your Django project resides) - Second thing is
djangoproject.wsgi, replacedjangoprojectwith your project name. - –bind 127.0.0.1:5003 : Make sure you use the same address port combination that you have used in the socket file.
- Replace someuser with the user you want to run gunicorn as.
/etc/tmpfiles.d/gunicorn.conf
d /run/gunicorn 0755 someuser somegroup -
Substitute user and group under which gunicorn runs.
With all these files completed, we can finally start this socket, start socket using:
systemctl start gunicorn.socket
Your socket is now ready to accept connections you can test the socket using:
curl http://127.0.0.1:5003
You should have HTML printed on your console.
Step 4: Define External Webserver
Now we've to create an External Webserver app from Litespeed Webadmin console in the WHM.
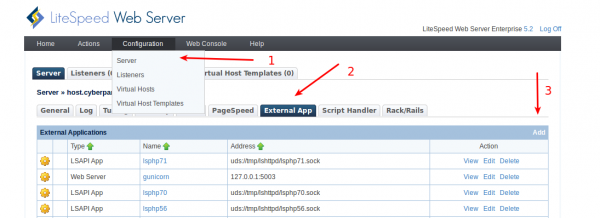
Go to: Configurations → Server → External App → Add
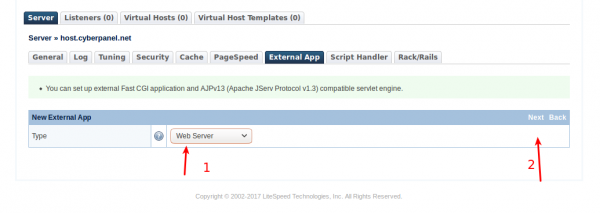
From drop drop down select Webserver click Next
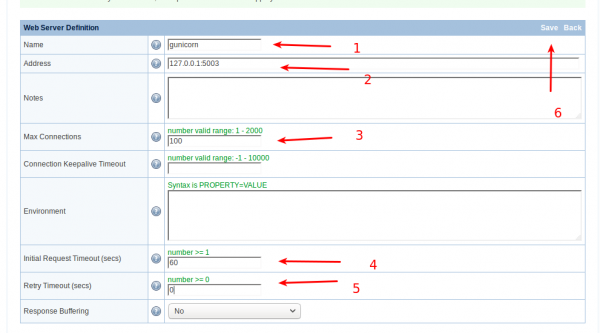
Make sure your external webserver settings looks like these:
Once done, click Save, you are now ready to tell litespeed to send Django related traffic to this external app.
Step 5: Setup Rewrite Rules!
We can now use rewrite rules to send traffic to gunicorn backend webserver we just created above.
nano /home/litespeed/public_html/.htaccess
Now paste following in your .htaccess file:
RewriteEngine On
RewriteCond %{ORG_REQ_URI} !/static
RewriteRule ^(.*)$ http://gunicorn/$1 [P]
This tells litespeed to send all traffic to gunicorn backend except the static content, in next step we will inform litespeed where to find the static content.
Step 6: Static Content!
Like all other web applications Django have static files as well (CSS,Javascript). Gunicorn will only process dynamic requests, it don't know how to serve static content, we will first collect static content of django app in one single folder.
cd /home/litespeed/public_html/djangoproject python manage.py collecstatic
This will create a new folder static under /home/litespeed/public_html/djangoproject, we can either use rewrite rules to move all requests for static content to this location or we can move this folder to the parent folder where Litespeed will actually look for the static files at /home/litespeed/public_html
mv static ..
This will move folder static to its parent folder, and LiteSpeed can now easily serve static content. That's all, you can now visit your domain and it should start serving your Django project.