This is an old revision of the document!
How to Enable the PageSpeed Module on LSWS
Mod_pagespeed is a web server module developed by Google, which automatically applies chosen filters to pages and associated assets, such as stylesheets, JavaScript, and HTML files, as well as to images and website cache requirements. It does not require modifications to existing content or workflow, meaning that all internal optimizations and changes to files are made on the server side, presenting modified files directly to the user.
Since version 5.2, LSWS provides PageSpeed support. PageSpeed and LSCache can be enabled together and work at the same time. However, when a page gets cached, it can no longer be run through PageSpeed for HTML improvements. The PageSpeed optimizations to CSS, JS, and image files will still be in effect.
Requirements
- LiteSpeed Web Server 5.2+
- 64-bit Linux
Notes
- PageSpeed must be enabled via Apache configuration or LiteSpeed Web Server native configuration.
- VPS users cannot enable or disable mod_pagespeed from the web admin. Access to the console is required.
- LSWS's PageSpeed binary is installed at
$SERVER_ROOT/modules/modpagespeed.so.
How PageSpeed and LSCache Work Together
PageSpeed and LSCache can be enabled at the same time. One thing to note: PageSpeed can do in-place optimization (no URL change) for images, CSS, JS ,etc (these are static files and won't be cached by LSCache), but the cached HTML pages won't go through the PageSpeed filter to be optimized. PageSpeed optimization for HTML is based on browser signature and applies different filters to different browsers. PageSpeed is anti-caching and the optimized result cannot be easily cached.
In other words, when a page is loaded, you will see HTML improvements due to the full-page caching of LSCache, and you will see CSS, JS, image and other static file optimization due to PageSpeed. Together these will reduce the page load time. The catch is that PageSpeed is very resource intensive.
Using a Control Panel in a Shared Hosting Environment
For a control-panel server, PageSpeed must be enabled through Apache configuration. Enabling through LSWS Web Admin will only impact the virtual hosts that were created through the LSWS native configuration. By design, it will not affect any virtual hosts set up through Apache configuration.
To enable PageSpeed, loadModule and FileCachePath are required at the server level. ModPagespeedFileCachePath should not be set at the virtual host level. Enabling independent PageSpeed file cache for each vhost is very costly. It takes a lot of resources and should be avoided in shared hosting environments. ModPageSpeed On at the server level will turn on PageSpeed server wide. This is not recommended for shared servers, as PageSpeed can be resource heavy and may negatively impact performance.
We recommend setting ModPageSpeed unplugged|off at the server level, and ModPageSpeed on for the vhosts which need it.
ModPageSpeed unplugged bypasses mod_pagespeed hooks. ModPageSpeed off goes through mod_pagespeed hooks with PageSpeed turned off.
You can set ModPagespeed off in the Apache main configuration, then, you can turn it on via virutal host configuration or .htaccess.
Enabling PageSpeed for LSWS Using cPanel
Install PageSpeed Through Existing cPanel RPM Package
Installing the cPanel EA4 package ea-apache24-mod_pagespeed will enable PageSpeed for Apache and LiteSpeed at the same time.
yum install ea-apache24-mod_pagespeed
Install PageSpeed Through ''rpm-build''
For CentOS:
yum install rpm-build cpio ea-apache24-mod_version wget https://github.com/pagespeed/cpanel/raw/master/EA4/ea-apache24-mod_pagespeed-latest-stable.src.rpm rpmbuild --rebuild ea-apache24-mod_pagespeed-latest-stable.src.rpm rpm -ivh /root/rpmbuild/RPMS/x86_64/ea-apache24-mod_pagespeed*.rpm
If you get an error on rpmbuild step, then run this command and then run rpmbuild command again.
cat <<EOF>/etc/rpm/macros.apache2
%_httpd_mmn 20120211x8664
%_httpd_apxs /usr/bin/apxs
%_httpd_dir /etc/apache2
%_httpd_bindir %{_httpd_dir}/bin
%_httpd_modconfdir %{_httpd_dir}/conf.modules.d
%_httpd_confdir %{_httpd_dir}/conf.d
%_httpd_contentdir /usr/share/apache2
%_httpd_moddir /usr/lib64/apache2/modules
EOF
Check the PageSpeed File
The package includes the PageSpeed binary for Apache modules/mod_pagespeed.so and conf files such as conf.modules.d/456_pagespeed.conf
vi /etc/apache2/conf.modules.d/456_pagespeed.conf
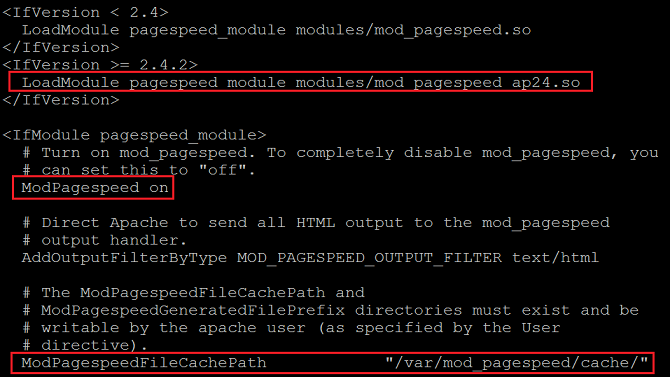
Make sure pagespeed_module is loaded and On and also ModPagespeedFileCachePath is set.
LoadModule pagespeed_module modules/mod_pagespeed_ap24.so ModPagespeed on ModPagespeedFileCachePath "/var/mod_pagespeed/cache/"
Restart LSWS
service lsws restart
Note: Turning on PageSpeed through 456_pagespeed.conf will turn on PageSpeed globally, which is not recommended for a shared hosting environment. We recommend turning off PageSpeed on a global level and only enabling it for the virtual hosts that need it.
Enabling PageSpeed for LSWS Using Plesk
Install PageSpeed Through Existing RPM Package
Install the module by pulling the pre-built packages via yum from Google.
cat <<EOF>/etc/yum.repos.d/google-mod-pagespeed.repo [google-mod-pagespeed] name=google-mod-pagespeed baseurl=http://dl.google.com/linux/mod-pagespeed/rpm/stable/$basearch enabled=1 gpgcheck=0 EOF yum install mod-pagespeed
Restart LSWS
service lsws restart
Default PageSpeed module settings are enabled.
Enabling PageSpeed for LSWS Through Apache's Configuration
If you use this method, you don't need to install any packages, and it will work on LSWS.
Set Server Level PageSpeed File
Create a file named pagspeed.conf in the following directory depending upon your system:
- For CentOS, the
/etc/httpd/conf.d/directory - For Debian, the
/etc/apache2/conf.d/directory - For Ubuntu, the
/etc/apache2/conf-enableddirectory
This pagspeed.conf file should contain the following:
<IfModule Litespeed> LoadModule pagespeed_module /usr/local/lsws/modules/modpagespeed.so ModPagespeedFileCachePath /var/pagespeed/cache/ ModPagespeed on </IfModule>
Enabling PageSpeed on LSWS Using DirectAdmin
There is no PageSpeed module available in the DirectAdmin repo at the time of this writing, but you can enable PageSpeed for LSWS through Apache's configuration
Set Server-Level PageSpeed File
You can set the server-level PageSpeed setting at /etc/httpd/conf/extra/httpd-includes.conf .
<IfModule Litespeed> LoadModule pagespeed_module /usr/local/lsws/modules/modpagespeed.so ModPagespeedFileCachePath /home/pagespeed/ ModPagespeed on </IfModule>
Set Virtual-Host-Level PageSpeed File for all Virtual Hosts
Create a /usr/local/directadmin/data/templates/custom/cust_httpd.CUSTOM.2.pre file with: link here.
<IfModule Litespeed> ModPagespeedFileCachePath lspagespeed ModPagespeed on </IfModule>
This is done to set each virtual host's PageSpeed directory to its user home directory (/home/<user>/lspagespeed).
Apply these changes to all virtual hosts by running the following command:
cd /usr/local/directadmin/custombuild ./build rewrite_confs
Note: It is recommended that you set the server-level PageSpeed directory to /home/lspagespeed/ or to a disk partition with enough space.
Restart LSWS
service lsws restart
Enabling PageSpeed Module Without a Control Panel Environment
Set Server Level PageSpeed File Path
- Navigate to WebAdmin Console > Configuration > Server > PageSpeed
- Set Activate PageSpeed to
Yes - Set Enable PageSpeed to
Yes - Set PageSpeed Settings to
pagespeed FileCachePath /tmp/lshttpd/pagespeed;
- For more rule settings, please see Rewrite level
Verify PageSpeed is Enabled
Once you have enabled mod_pagespeed optimization, we can verify it works by either browser developer tools, page source, or third party tools.
Method 1: Dev Tool
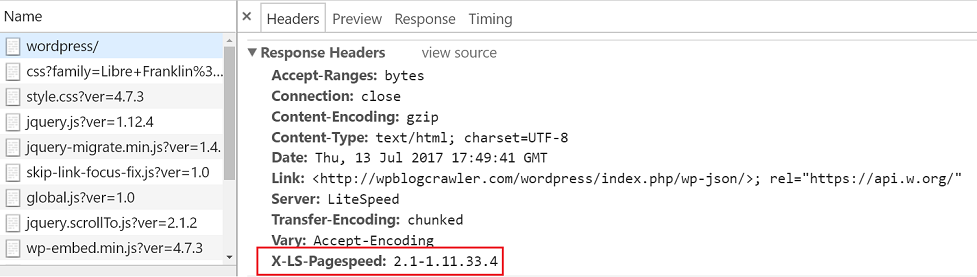
After enabling the PageSpeed module, you can verify that it is enabled by reviewing the response headers though your browser's developer tools:
You can also check headers by curl command:
curl -s --head http://example.com | grep -i pagespeed >>> X-LS-Pagespeed: 2.1-1.11.33.4 curl -s --insecure --head https://example.com | grep -i pagespeed >>> X-LS-Pagespeed: 2.1-1.11.33.4
Method 2: Page source
View page source by opening the browser and then pressing “Ctrl+U”
- Without PageSpeed, an image in HTML will look like this:
wordpress/wp-content/uploads/2017/09/hero.jpg - With PageSpeed, an image in HTML will look like this:
wordpress/wp-content/uploads/2017/09/hero.jpg.pagespeed.ce.xzcpK71Gsf.jpg
Method 3: 3rd party tool
Perform some testing by a 3rd party data-testing online tool such as GTmetrix. It will give you insight into how well your site loads and will provide actionable recommendations.