This is an old revision of the document!
How to Use CloudLinux Node.js Selector with LSWS on cPanel or DirectAdmin
As JavaScript became one of the most popular programming languages, more and more customers demanded Node.js hosting. CloudLinux Node.js Selector was introduced to facilitate the performance and functionality related to Node.js. LSWS added CloudLinux Node.js Selector support starting from the 5.3RC1 release.
There is virtually no downside to using this method. All of your existing Node.js packages which can include Ghost or any homegrown software, will run with virtually no changes through the Litespeed port. Litespeed continues to serve all of your non-Node.js traffic and it will now additionally service the Node.js traffic.
Please be aware that CloudLinux Node.js selector supports cPanel and DirectAdmin servers (Plesk is not supported as it already has Node.js support.). If you have only CloudLinux but no above-supported control panel, it may not work.
LSWS Node.js Selector Support Out of the Box
Node.js Selector from Cloudlinux is supported by LiteSpeed Web Server out of the box without any extra configuration required on LSWS side. You will need to follow the instructions in the CloudLinux Node.js selector to make your node.js app working with Apache first before switching to LSWS. You can refer to the official CloudLinux documentation.
How LiteSpeed Works with NodeJS Selector
For a NodeJS application managed by CloudLinux NodeJS selector, LSWS does an automatic ws:// proxy to the NodeJS backend, if the request does a WebSocket upgrade. No extra configuration required.
When direct connecting to a NodeJS server, test with
ws://...
.
When going through a LSWS HTTPS proxy server, use
wss://...
.
When a NodeJS server is started through LSWS NodeJS selector integration (mod_passenger), the TCP socket is replaced with an auto-generated Unix domain socket, hence direct access the TCP port may fail.
How to Test Node.js with LSWS
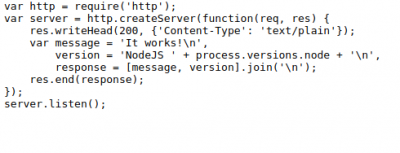
You can create a file with the name index.js. Place the following content in the file:
var http = require('http');
var server = http.createServer(function(req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
var message = 'It works!\n',
version = 'NodeJS ' + process.versions.node + '\n',
response = [message, version].join('\n');
res.end(response);
});
server.listen();
Point your browser to http://domain.com/index.js.
The result:
It works! NodeJS 10.11.0
Note that any port specifications in the listen function are ignored. The server is processed by the Node.js function of LiteSpeed automatically.
Troubleshooting
You may only see the code of the file like this:
Navigate to cPanel > NodeJS selector and check if your application is started. You can start it from there or restart it. If you still see only the source code make sure that your server is running LiteSpeed Web Server version 5.3 or higher.
You can also verify that the 'Litespeed Node.js Service' is running. From a command prompt enter:
ps -ef|grep Node
One of the displayed running processes should be
Litespeed Node.js Service
When troubleshooting, you may want to bring up a stand-alone Node.js server and verify that the software works through that, to be sure that the problem is not in the Javascript itself.