"Login/Create an Account" Links Appearing While Logged In (block hole punch required)
Problem
In the sm_market yt theme, with the default LiteMage installation, Login or Create an Account links in the header are still appearing even after a user has logged in.
To investigate this issue,
- Add query string
?LITEMAGE_DEBUG=SHOWHOLESto the end of a URL on your site. You should see that only welcome is inside a punched hole, while the login links are not. If you do not use an HTML minifier, you can also see the hole punched block when inspecting the HTML source. In the source, you will see something similar to<p class=“welcome-msg”><!--Litemage esi started welcome-->Welcome<!--Litemage esi ended welcome--> </p> - Check the logs output for LiteMage related messages with the following command,
tail -f var/log/system.log | grep LiteMage. You should again see that the welcome block is hole punched while the login link is not. The ESI request should be similar to/litemage/esi/getBlock/t/welcome/bi/welcome/h/D/s/1/dp/sm_market/dt/default/
Cause
Login links are not hole punched.
Solution
Quick fix: Punch a big hole instead of small one through LiteMage configuration
You can try to punch a big hole instead of small one.
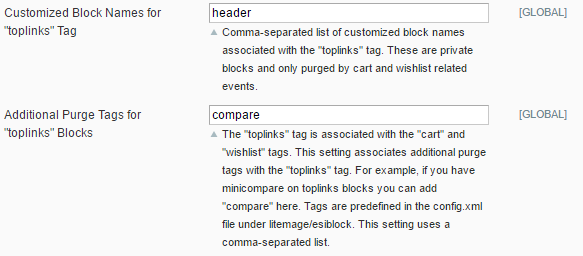
Logging into the Magento Admin and entering LiteMage config, we added header in Customized Block Names for “toplinks” Tag.
We also saw “compare” in a toplinks block, so we added compare to Additional Purge Tags for “toplinks” Blocks as well.

For more info on this step, check out Logged In Usernames/Cart Items Shown On Other User's Pages.
This quick fix solution may or may not work. If not, please try to modify the theme template instead.
Modify the template
Now that we have confirmed the issue, it is time to fix it by punching a hole for the login link block, since this is private information.
- In your sm_market config, check the header style selection. For this site, it is
header4 - Looking at the
header4.phtmlcode, we can see that the logged in link is mixed into the header template. We need to take that logic out and put in its own block and template so that we can punch a hole for that block:
[app/design/frontend/sm_market/default/template/page/html]# vi header4.phtml
<div class="yt-header-top">
<div class="container">
<div class="row">
<div class="header-top-1 col-lg-4 col-md-4 col-sm-6 col-xs-12">
<div class="inner">
<p class="welcome-msg"><?php echo $this->getChildHtml('welcome') ?> <?php echo $this->getAdditionalHtml() ?></p>
<div class="login-regis">
<?php if(!$this->helper('customer')->isLoggedIn() ){ ?>
<a title="<?php echo $this->__("Login"); ?>" class="btn-head" href="<?php echo $this->getUrl('customer/account/login/') ?>">
<?php echo $this->__("Login"); ?>
</a>
<?php echo $this->__("or"); ?>
<?php } else{ ?>
<a title="<?php echo $this->__("Logout"); ?>" class="btn-head" href="<?php echo $this->getUrl('customer/account/logout') ?>">
<?php echo $this->__("Logout"); ?>
</a>
<?php } ?>
<?php
if(!$this->helper('customer')->isLoggedIn() ){ ?>
<a title="<?php echo $this->__("Create an Account"); ?>" class="btn-head" href="<?php echo Mage::getBaseUrl(); ?>customer/account/create/">
<?php echo $this->__("Create an Account"); ?></a>
<?php } ?>
</div>
</div>
</div>
<div class="header-top-2 col-lg-4 col-md-4 col-sm-6 col-xs-12">
<?php if($this->getLayout()->createBlock('cms/block')->setBlockId('v4-call-us')->toHtml()) { ?>
<?php echo $this->getLayout()->createBlock('cms/block')->setBlockId('v4-call-us')->toHtml(); ?>
<?php } ?>
</div>
<div class="header-top-3 col-lg-4 col-md-4 col-sm-6 col-xs-12">
<div class="inner">
<div class="head-quicklink">
<?php echo $this->getChildHtml('topLinks');?>
</div>
</div>
</div>
</div>
</div>
</div>
- Move the logic out of
header4.phtmland put it in our newwelcomelogin.phtml:
[app/design/frontend/sm_market/default/template/page/html]# vi welcomelogin.phtml
<?php if(!$this->helper('customer')->isLoggedIn() ){ ?>
<a title="<?php echo $this->__("Login"); ?>" class="btn-head" href="<?php echo $this->getUrl('customer/account/login/') ?>">
<?php echo $this->__("Login"); ?>
</a>
<?php echo $this->__("or"); ?>
<?php } else{ ?>
<a title="<?php echo $this->__("Logout"); ?>" class="btn-head" href="<?php echo $this->getUrl('customer/account/logout') ?>">
<?php echo $this->__("Logout"); ?>
</a>
<?php } ?>
<?php
if(!$this->helper('customer')->isLoggedIn() ){ ?>
<a title="<?php echo $this->__("Create an Account"); ?>" class="btn-head" href="<?php echo Mage::getBaseUrl(); ?>customer/account/create/">
<?php echo $this->__("Create an Account"); ?></a>
<?php } ?>
- Next we call the new block
welcomelogin, modify the layout file, and add our new welcomelogin block inside the header block:
[app/design/frontend/sm_market/default/layout]# vi page.xml
<block type="page/html_header" name="header" as="header"> …. …. After the welcome block <block type="core/template" name="welcomelogin" as="welcomelogin" template="page/html/welcomelogin.phtml"/>
- Update
header4.phtmlusing the new welcomelogin block:
[app/design/frontend/sm_market/default/template/page/html]# vi header4.phtml
<div class="yt-header-top">
<div class="container">
<div class="row">
<div class="header-top-1 col-lg-4 col-md-4 col-sm-6 col-xs-12">
<div class="inner">
<p class="welcome-msg"><?php echo $this->getChildHtml('welcome') ?> <?php echo $this->getAdditionalHtml() ?></p>
<div class="login-regis">
<?php echo $this->getChildHtml('welcomelogin'); ?>
</div>
</div>
</div>
<div class="header-top-2 col-lg-4 col-md-4 col-sm-6 col-xs-12">
<?php if($this->getLayout()->createBlock('cms/block')->setBlockId('v4-call-us')->toHtml()) { ?>
<?php echo $this->getLayout()->createBlock('cms/block')->setBlockId('v4-call-us')->toHtml(); ?>
<?php } ?>
</div>
<div class="header-top-3 col-lg-4 col-md-4 col-sm-6 col-xs-12">
<div class="inner">
<div class="head-quicklink">
<?php echo $this->getChildHtml('topLinks');?>
</div>
</div>
</div>
</div>
</div>
</div>
- Go to the LiteMage Configuration section of your Magento admin panel and add
welcomeloginto the Customized Block Names for “welcome” Tag field.
- Flush LiteMage cache, and verify that welcomelogin has been properly hole punched.